- Â
5 Week 2: Abstract Forms
w Carlos Cruz-Diez Apr 3, 2015
Y Multiply is here! (Overprinting)
í Assignment 4: Make five patterns

Absolute positioning may be ideal for creating a drawing or a simple layout, however it falters quickly when many elements start stacking up. The web, in short, is not about control. This take-home assignment asks you to take specific elements and repeat them to form a continuous pattern. The pattern may be created from the combination of floating elements and positioned elements.
Start by repeating a single element. Consider refining this first step into a single composition. Note the figure and ground relationships that emerge. Expand your work to include more layers and more shapes. Use only one color per layer.
Upload your experiments to a post on this website and categorize it under “4: CSS Patterns”.
CSS Properties from class
- Recursive properties. (see example)
- Combining positioning and float to layer patterns on each other (see example)
Code examples from class
Sample properties
Refer to some of these css properties to help
Shape reference (week 1)
Additional examples
w “Patterns”, on view at the Cooper Hewitt Feb 20, 2015
í Assignment 3: Create an abstract composition
Session 3

Using Allan McCollum as inspiration, we’ll be making unique compositions by combining abstract parts (or bits!) in a single webpage. Read more about shapes on his website.
Part A: Create a square container that is 25% tall (height and width are 25vh) that holds a your shape. Your shape may be one element or several, but it should be completely nested inside your container div and be black and white. Make sure your classes are unique (use your name, etc.). Take a screen capture of your shape, log in to the website and post your shape to the Assignment 3A category. Log out of WordPress when complete.
<!- – Break – ->
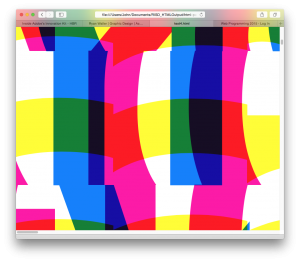
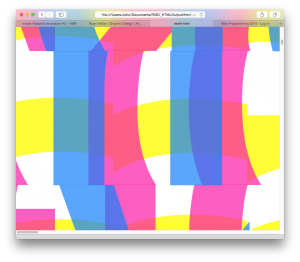
Part B: View source for everyone’s composition and bring whichever ones you like (minimum of 10) into a single document. Make a composition made up of 16 boxes, using solid black or white boxes as desirable. Code the fullscreen composition so that it allows you to entertain as many options as possible. Discover compositions in the code and in the Web Inspector. Finish and upload by end of class to website adn assign to Assignment 3B category.

Read recent article about this project on nytimes.com
Sessions 1–2

Create a single abstract shape — a shape that does not need to represent something real (a concrete object). Your shape should be one single HTML element (a div) with a single class of CSS properties. Upload your HTML to the site and insert it into a post as an iframe and categorize that post in the “3A: Abstract shapes” category. Add a link to the HTML file so it’s easy to download. Take no more than 30 minutes to make your shape.
See how far you can push the one shape.

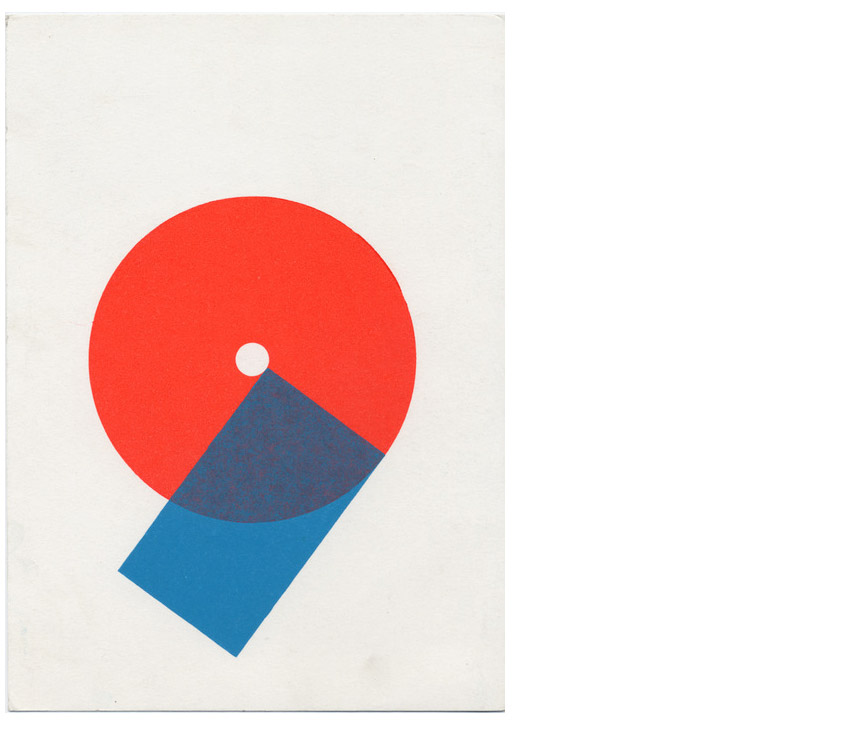
After your shape is uploaded, choose a minimum of two shapes from the class set and create a unified composition. By unified, your elements may touch, overlap or more generally form an aesthetic connection with each other. Your intention is to make one form from your two shapes. How can you create the same tension, dynamism and joy that the printed examples above demonstrate? How does the canvas of the screen house your work? You will likely need to adjust the CSS properties to create a unified composition. Make more than one if you like.
Take a screen capture of your finished composition and upload to the website with a link to your HTML file. Categorize the post as 3B: Abstract Compositions
CSS Properties from class
- Overflow (hidden, scroll)
- Pseudo-classes
- Transform
- rgba color space vs opacity
Sample code (session 1)
Sample code (session 2)
week2_1
Shape example from class